Quante volte abbiamo detto o sentito dire la frase Content is King? Tante, troppe e allora perché continuano a vedere siti web con montagne di parole buttate a caso e dimenticate tra le desolate lande di Vocalia e Consolantia? E ancora, un re si mostrerebbe mai trasandato difronte ai propri sudditi? La risposta è semplice: la maggior parte dei siti web sono progettati da persone con (ahimè) scarsissime nozioni tipografiche.
Da qualche anno è addirittura comparsa una figura mitologica chiamata content designer. Tale leggendaria figura dovrebbe occuparsi di comunicare le informazioni nel miglior modo possibile. Essere esperto di linguaggio, grafica e sviluppo front-end. Ma moltissime aziende ne ignorano l’esistenza, continuando a maltrattare quei poveri e innocenti contenuti.
È vero che un web designer o un programmatore non sono tenuti ad avere nozioni e basi di tipografia ma sicuramente conoscerne almeno l’ABC non guasterebbe. Gli occhi di milioni di utenti ringrazierebbero.
1. Colonne di testo troppo larghe
Chiunque abbia mai sfogliato un libro o una rivista nella propria vita avrà sicuramente notato come i testi siano generalmente disposti allo stesso modo. Con proporzioni ben precise tra larghezza e altezza. Questo perché centinaia di anni di storia dell’editoria ci hanno insegnato che esistono larghezze più o meno ottimali che agevolano la lettura e la comprensione di un testo.
Se un paragrafo fosse disposto su un’unica riga non arriveresti alla fine. Ti saresti perso il filo del discorso circa alla metà. È vero che un libro ha uno spazio e una dimensione fisica ben limitata, mentre un sito web potrebbe continuare all’infinito e oltre ma il nostro senso di lettura, dopo un po’, si blocca.
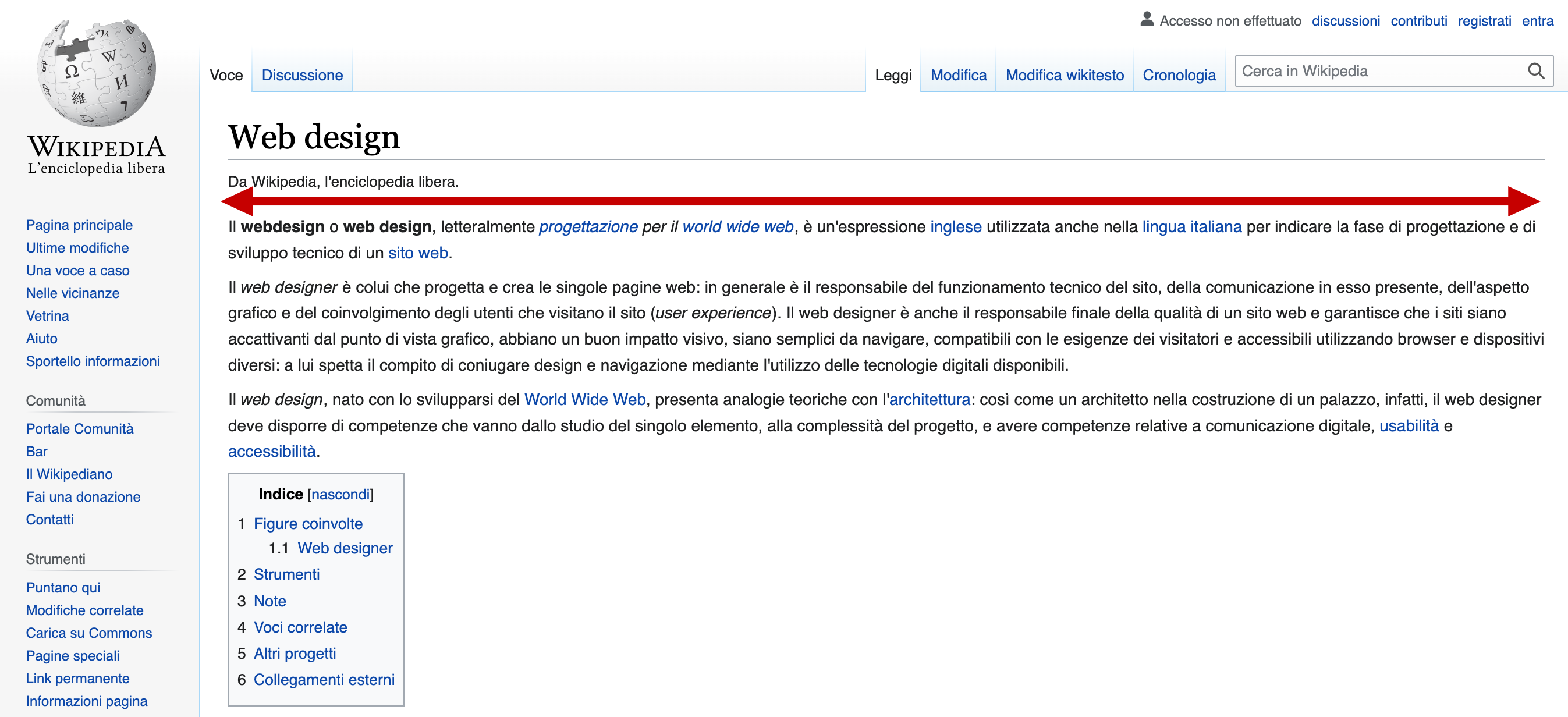
Il più famoso e visitato sito web del mondo, paradossalmente, presenta questo tipo di errore. Di quale sito parliamo? Wikipedia!

Chiunque di noi abbia consultato, almeno una volta Wikipedia, avrà sicuramente notato come il contenuto sia disposto malissimo. Soprattutto se lo si guarda da un monitor molto grande. L’eccessiva larghezza della colonna affatica gli occhi e la mente del lettore.
Se le colonne di testo fossero almeno la metà, la lettura risulterebbe più facile, comprensibile e scorrevole. Le regole di leggibilità applicate nei libri dovrebbero valere anche su una pagina web.
Ricapitolando, le regole dovrebbero essere:
- colonna di testo inserita in una griglia con altre colonne: circa 7-8 parole per singola colonna;
- colonna di testo unica, come in questo blog, circa 50-75 caratteri.




2. Melius est abundare quam deficere non vale per corsivo e grassetto
Il grassetto, inutile dirlo, esiste per evidenziare e sottolineare un concetto-chiave e per far in modo che il lettore noti subito quella determinata parola o frase. Se tutto il testo apparisse evidenziato, la sua ragion d’essere sarebbe vana.
Usa il grassetto solo per evidenziare una parola o una parte del discorso che merita davvero l’attenzione del lettore.
Usa il grassetto solo per evidenziare una parola o una parte del discorso che merita davvero l’attenzione del lettore.
Usa il grassetto solo per evidenziare una parola o una parte del discorso che merita davvero l’attenzione del lettore.
Usa il grassetto solo per evidenziare una parola o una parte del discorso che merita davvero l’attenzione del lettore.
Quale dei due paragrafi ti sembra più leggibile?


Il grassetto andrebbe utilizzato quindi per evidenziare parole all’interno di un paragrafo, mentre il corsivo dovrebbe essere usato per distinguere citazioni, frasi fatte, termini scientifici, nomi e termini stranieri.
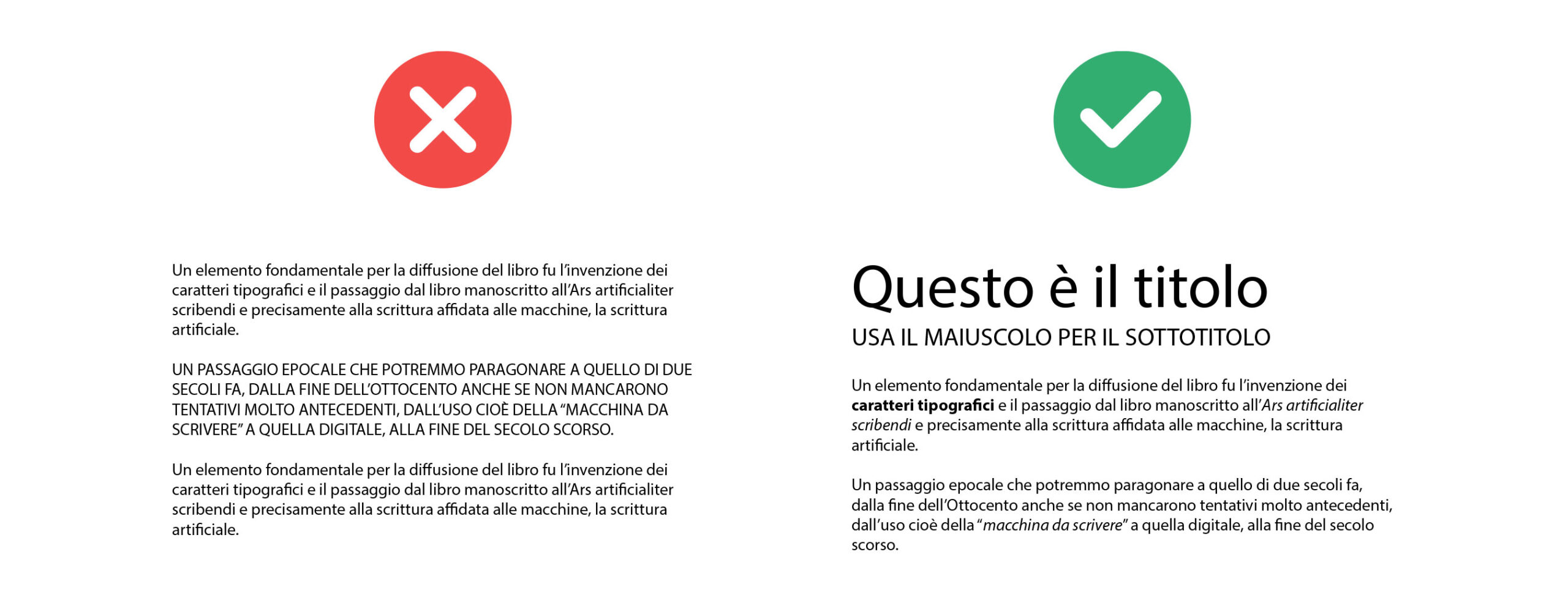
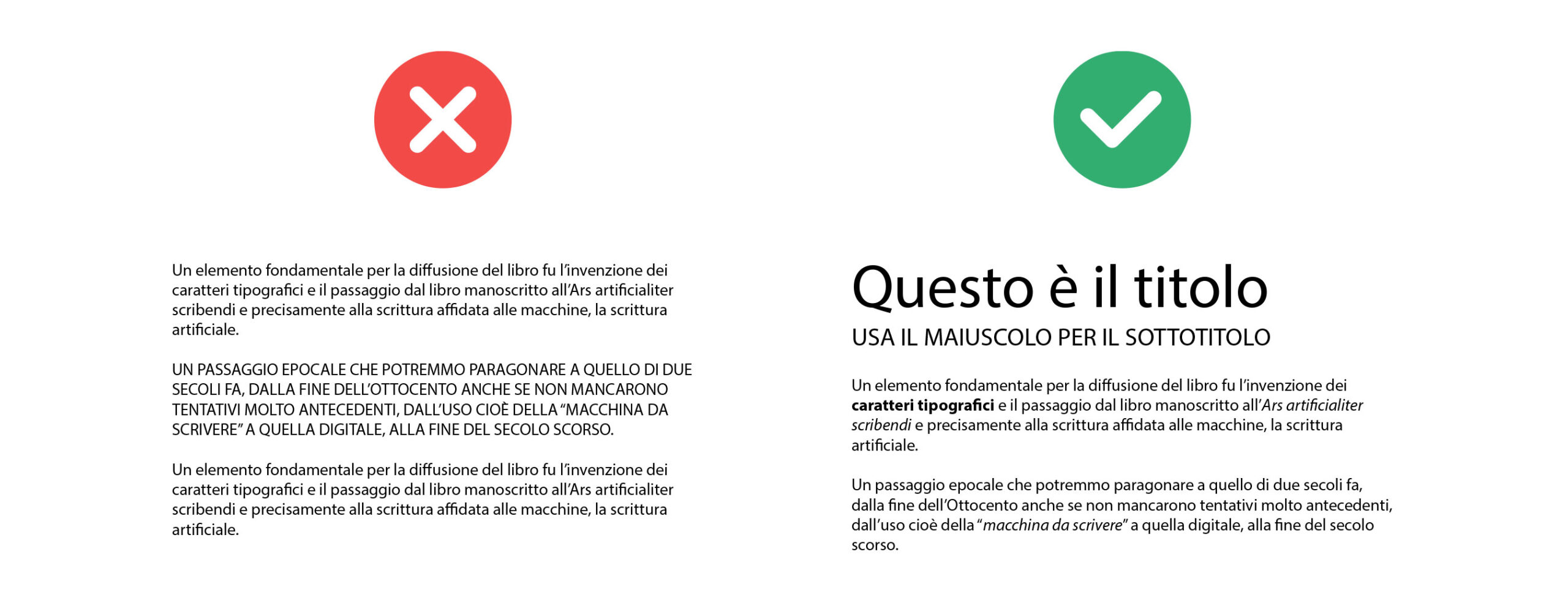
3. Il maiuscolo grida AIUTO
Il terzo errore tipografico più comune sul web è il pessimo utilizzo del MAIUSCOLO. Oltre che brutto da vedere, chiunque, sul web, sa che scrivere in maiuscolo significa gridare. Quindi non solo stai scrivendo in modo fastidioso ma me lo stai anche gridando in faccia!


Come per il grassetto e il corsivo l’utilizzo del maiuscolo dovrebbe essere saggiamente ponderato. Scrivere un intero testo in questo modo non lo rende più evidente, LO RENDE PIÙ DIFFICILE DA LEGGERE E COMPRENDERE.
Il maiuscolo quindi andrebbe riservato solo ai titoli e, se proprio non puoi farne a meno, agli occhielli (soprattitoli) e ai sottotitoli.
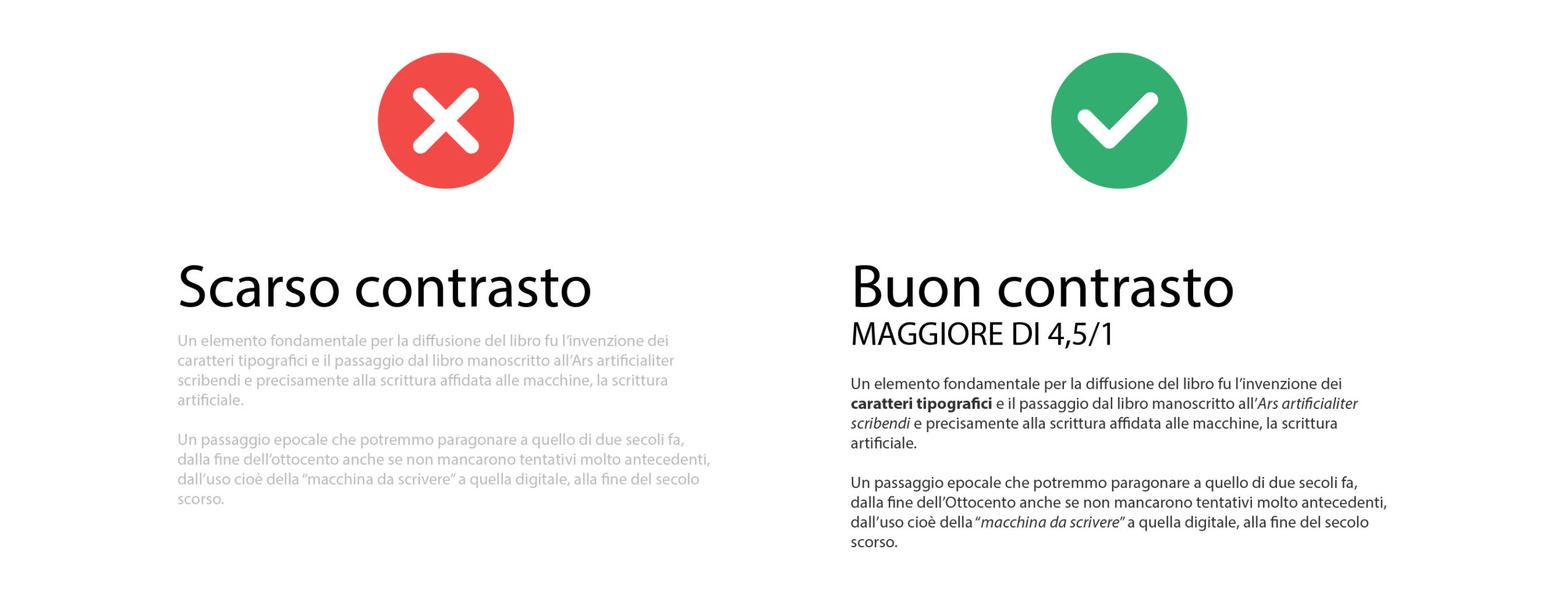
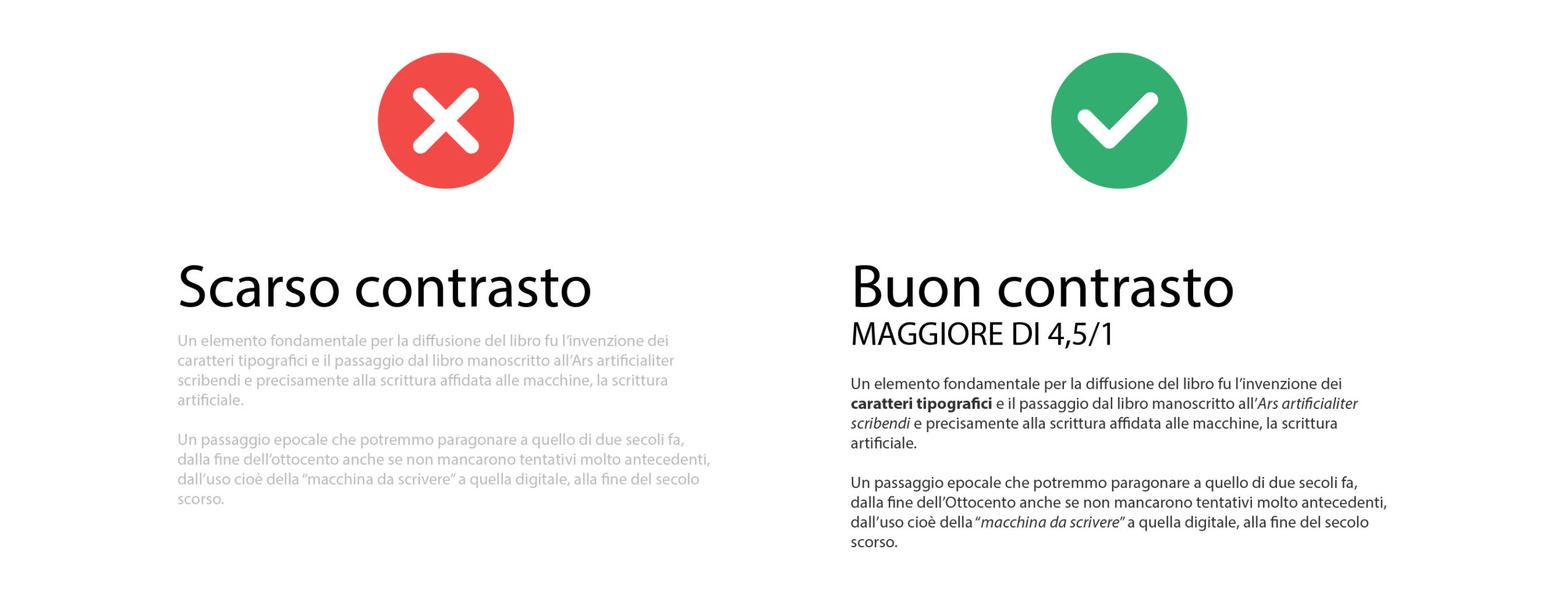
4. Scarso contrato visivo tra sfondo e testo
50 sfumature di grigio è un romanzo di E. L. James e non una regola da adottare su ogni santo paragrafo inserito su un sito web! La dilagante moda dei testi grigi ci ha fracassato la vista e fatto lievitare notevolmente i conti bancari di milioni di oculisti nel mondo. Il grigio chiaro su sfondo chiaro non è cool è illeggibile.


Per garantire un’adeguata leggibilità, le parole devono risaltare alla vista. Se mi interessa un’informazione devo poterla leggere in modo chiaro e pulito. Cercare di emulare la Apple, che per prima fece dilagare il trend, senza conoscere le basilari leggi ottiche che regolano il contrasto tra contenuto e sfondo, non ti rende figo ma cretino.
Di regola il contrasto minimo, per garantire la leggibilità, dovrebbe essere uguale o superiore a un rapporto 4,5/1, sotto il quale, il testo, diventa sempre più illeggibile.
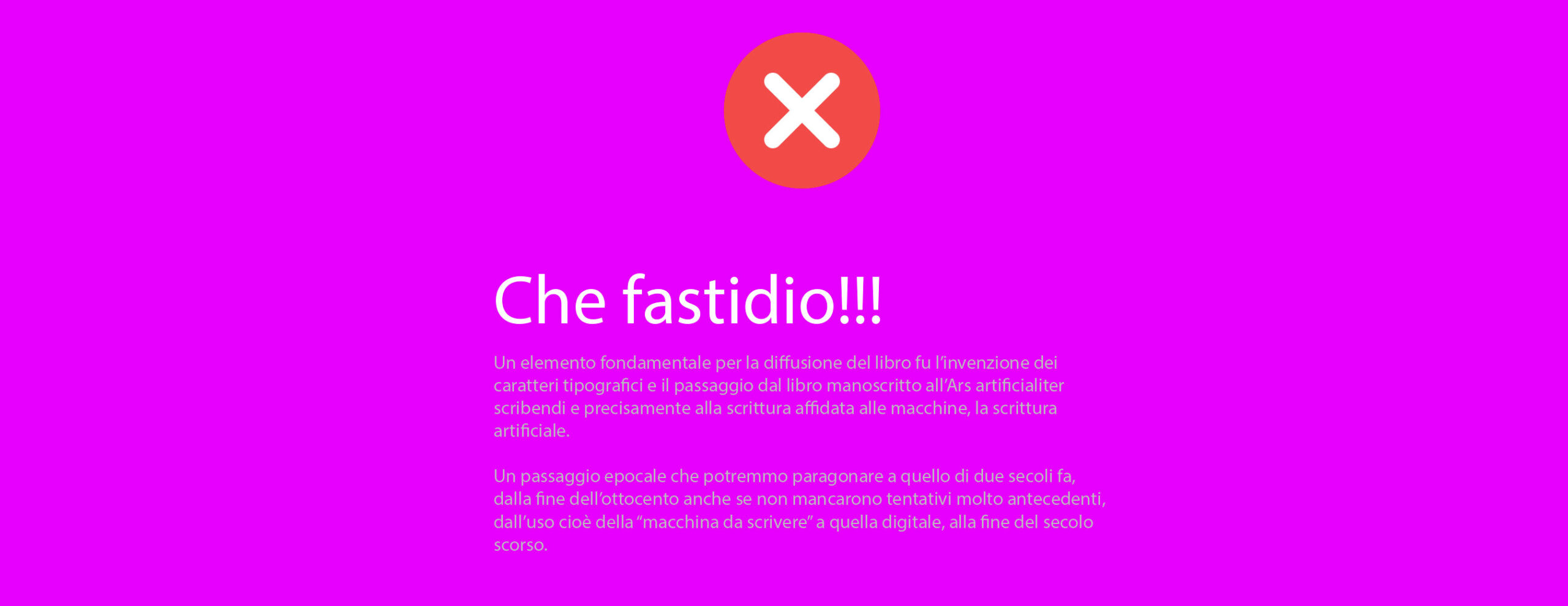
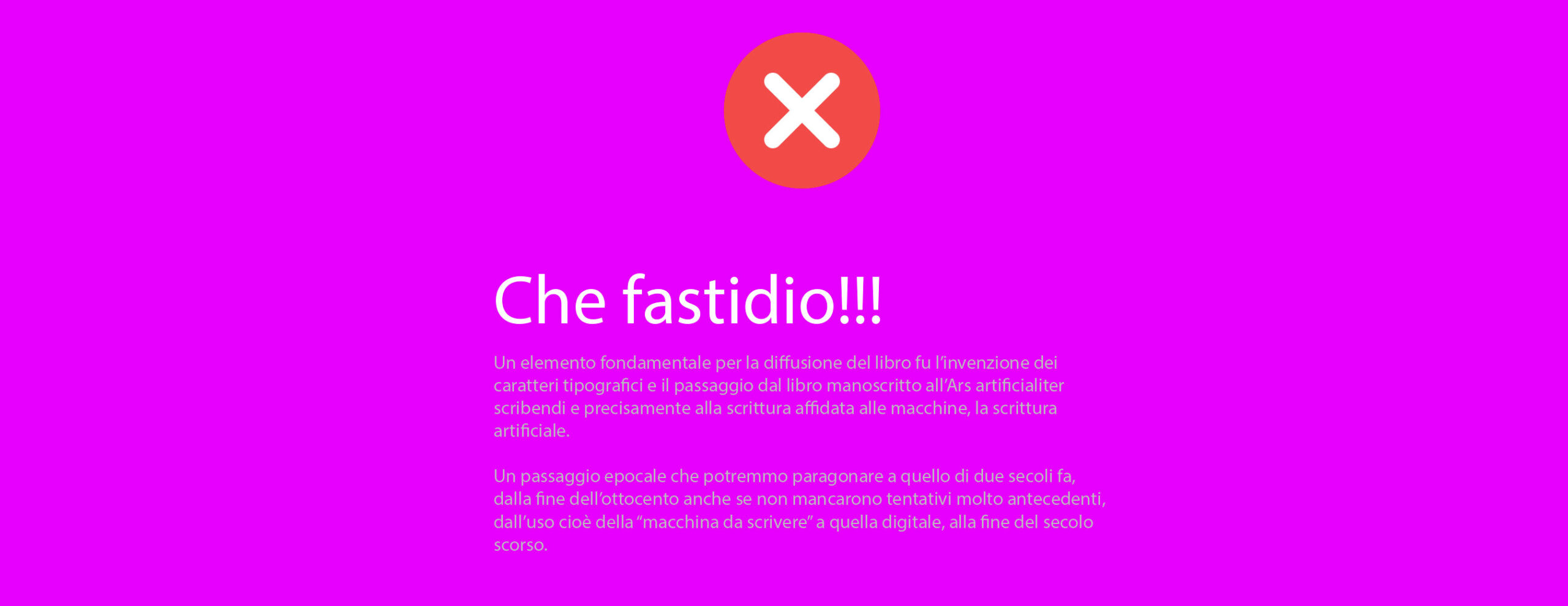
5. Il colore di sfondo. Lo accendiamo? No.
Una delle mie più grandi paure in questo momento, dopo che la Pantone ha reso noto il Color of the Year 2023, è ritrovarmi a navigare tra siti Viva Magenta con testi scritti (ci scommetto) in grigio!


L’uso di colori di sfondo troppo accesi o saturi non è una leggenda metropolitana. I siti web fucsia esistono davvero. Ma, cattivo gusto a parte, ti sarà sicuramente capitato di navigare su siti web in cui compaiono avvisi, messaggi di errore o pop-up con testo bianco su sfondo rosso.


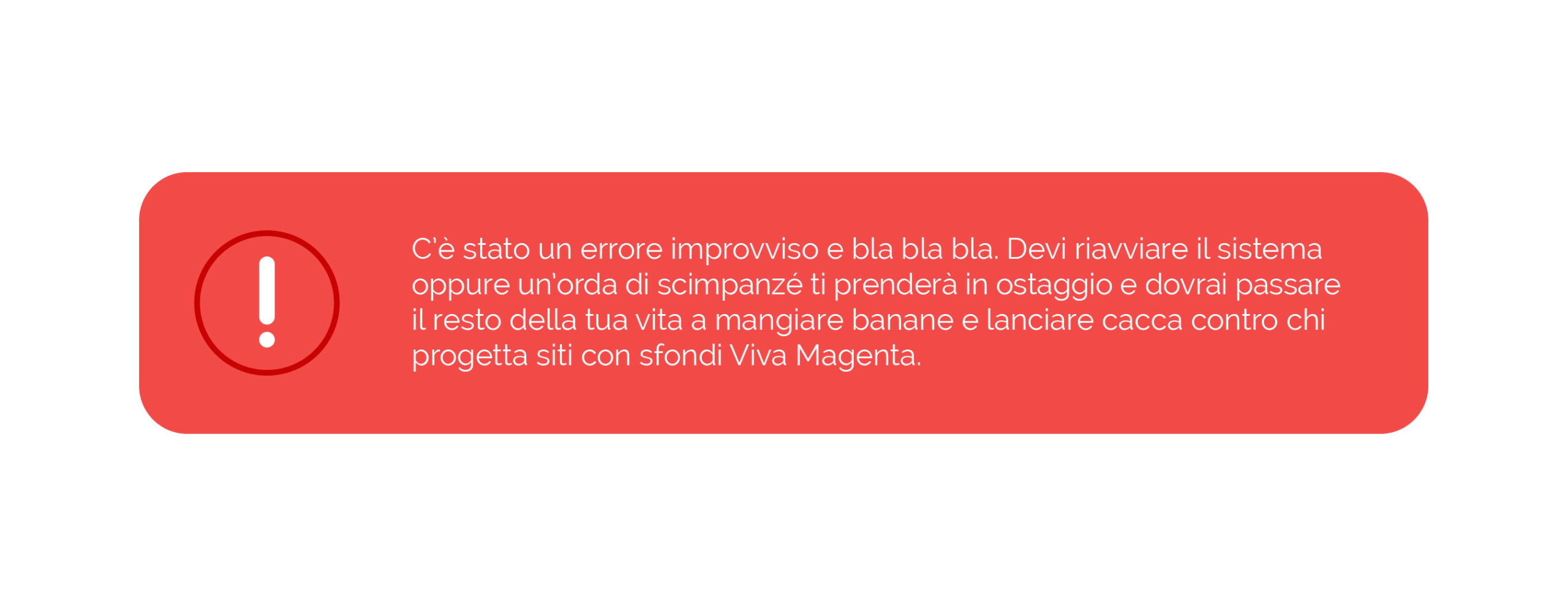
La segnaletica stradale ci ha insegnato che per evidenziare un pericolo dobbiamo usare colori accessi (rosso) ma questo non vale per il web. Nessun sito, a meno che non sia sotto attacco hacker, si autodistruggerà tra un secondo. Allarmare gli utenti con colori così accessi li agiterà e basta. Non gli permetterà di capire l’informazione che state cercando di dargli. Ottimizza quindi la grafica con il giusto dosaggio di rosso. In questo modo per esempio:


6. Cerco un centro di allineamento permanente
A meno che non siate la reincarnazione di Franco Battiato in formato web designer, lasciate stare l’allineamento centrato! La lettura occidentale va da sinistra verso destra. Rispettate il naturale fluire dello sguardo. I testi dovrebbero essere sempre a bandiera a sinistra o giustificati a sinistra.


Cercare di essere originali a tutti i costi non rende il vostro sito creativo, lo rende noioso e difficile da leggere. Con questo non significa che il centrato non debba mai essere usato ma ponderato e utilizzato intelligentemente. Per esempio un titolo disposto centralmente potrebbe essere di aiuto a una determinata lettura o graficamente bello da vedere.
I box con il testo centrato invece, sono un abominio. Punto.


7. Scambiare l’interlinea per l’Avenida 9 de Julio
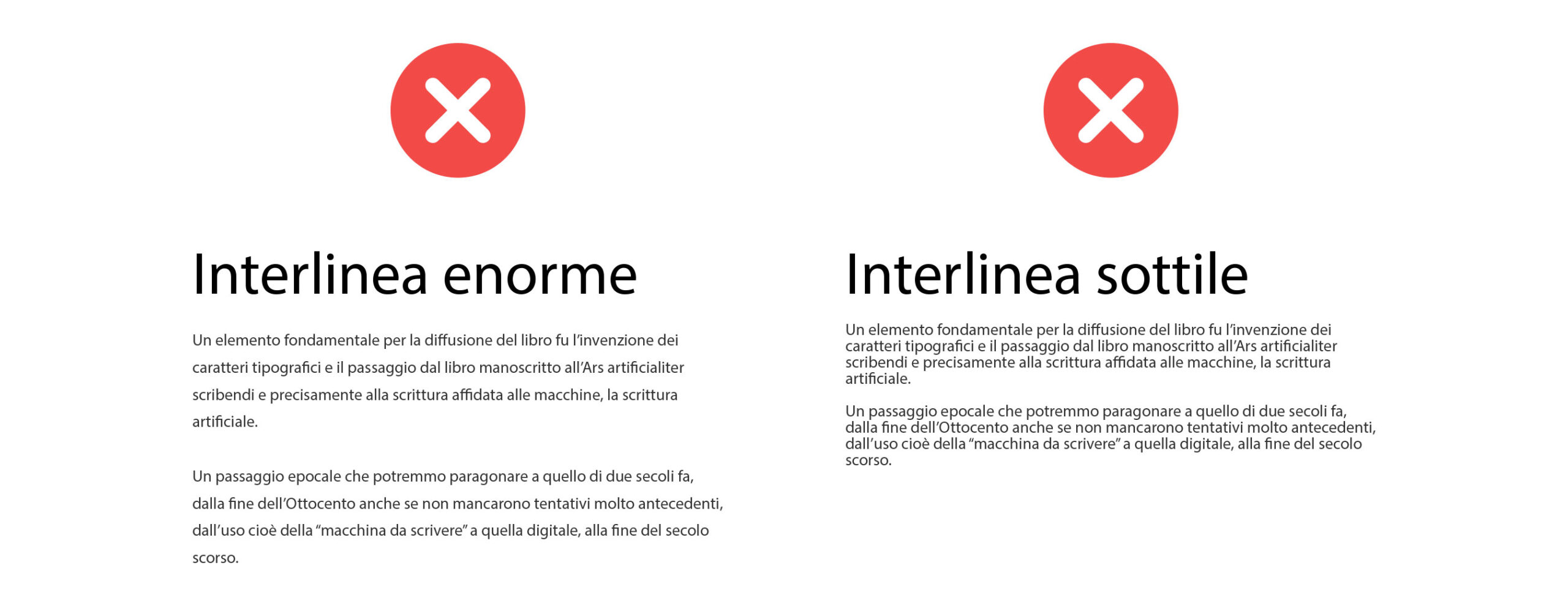
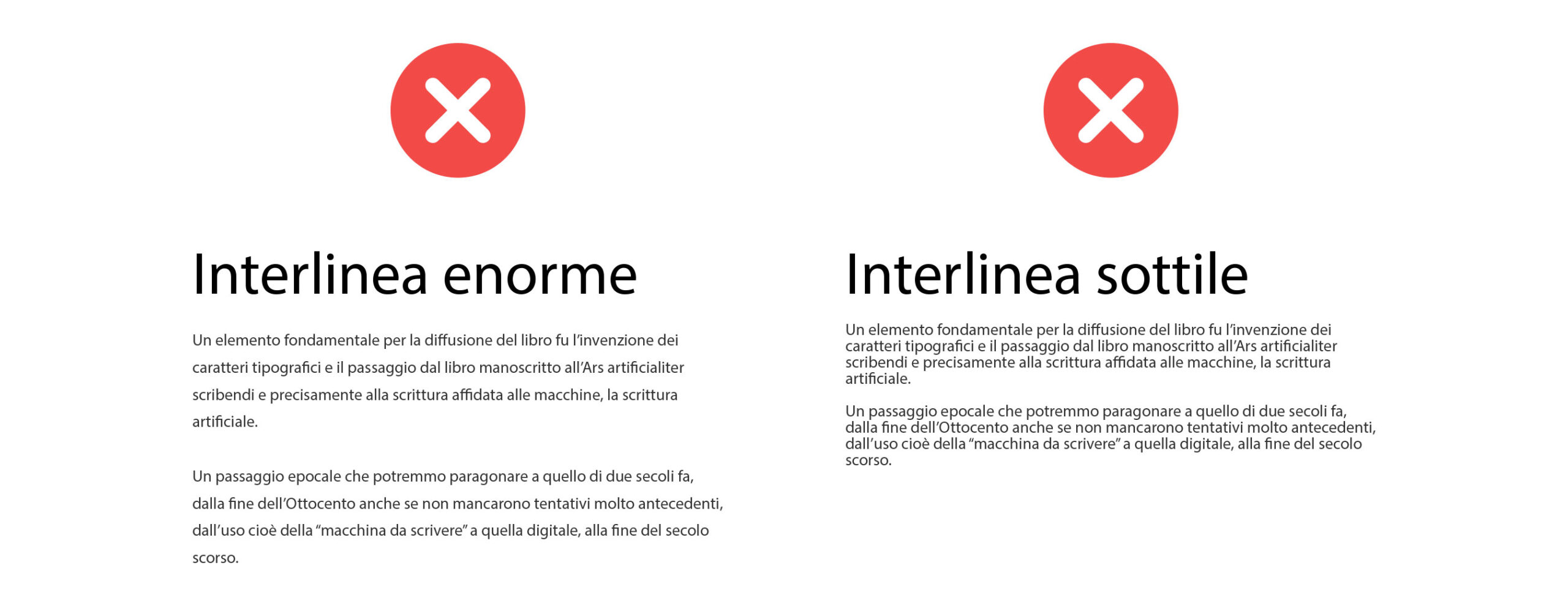
Nel caso non lo sapessi, l’Avenida 9 de Julio è una delle strade già larghe del mondo e scambiare le righe di un testo per i bordi di questa strada è palesemente un errore. Idem il contrario, ovviamente! È un errore anche un’interlinea troppo sottile.


L’interlinea di un testo svolge la stessa funzione delle righe su un quaderno. Vi ricordate le elementari? Ne avevamo diversi. Quelli con le righe giganti i primi anni e quelli con le righe più piccole negli ultimi.
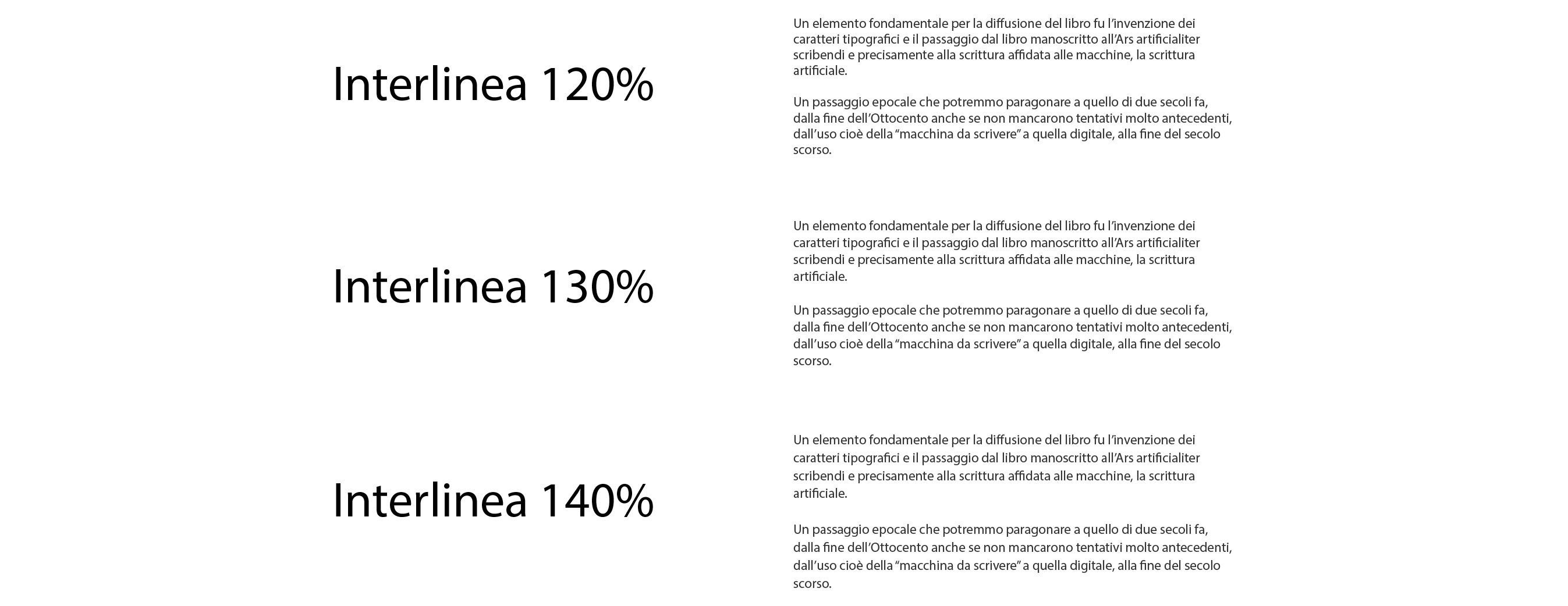
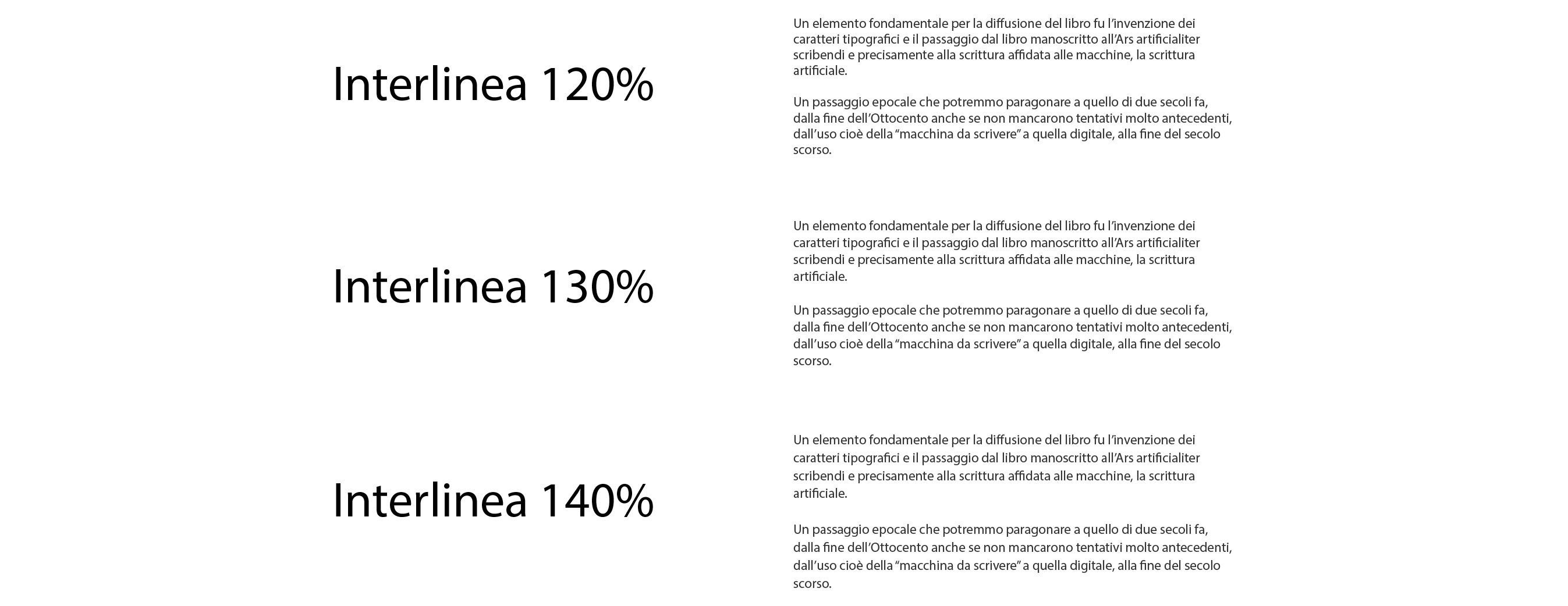
Su un sito web l’interlinea è modificabile tramite il CSS e va impostata in modo corretto. Troppa distanza disperde le parti di testo e ne fa perdere il senso all’interno di un paragrafo, troppo poca lo rende poco comprensibile e chiaro. Per ottenere un testo equilibrato e armonico dovrebbe essere impostata tra il 120% e il 140% dall’altezza del corpo del testo.


Un esempio concreto: se il testo è impostato a 10pt, l’interlinea perfetta dovrebbe essere impostata tra i 12pt e i 14pt. Questa è una regola generale che non tiene conto delle differenze tra i vari font e caratteri tipografici. Seguila sempre per evitare errori banali di eccesso o difetto.
Concludendo..
Il fatto che esistano siti di grandi aziende, brand o di informazione (Wikipedia) che contengono questi errori non deve spingerti a replicarli. La buona riuscita di un progetto dipende soprattutto dal content, lo abbiamo detto in apertura: is king! Inoltre, conoscere le basi dell’impaginazione e delle regole tipografiche potrà esserti utile in qualsiasi progetto grafico.





