Avrai sicuramente sentito in questi anni la parola accessibilità: ma cosa significa avere un sito accessibile? Nel 2023 uno dei must haves assolutamente necessari sarà progettare e possedere siti consultabili e navigabili da tutti, anche da persone con disabilità. Ti assicuro, oggi non è scontato.
Il tema della disabilità mi tocca molto da vicino. Non molti, a parte amici e familiari, sanno che qualche anno fa mi capitò di perdere completamente l’udito a causa di un’ischemia. Improvvisamente il mio mondo divenne completamente silenzioso. Non ero preparata, ero terrorizzata ma, soprattutto, in quei lunghissimi mesi, mi sono resa conto di quante difficoltà affronti chi convive con un handicap.
Entrare in un ospedale e non essere in grado di sentire e di farmi capire, non poter andare a lavoro, a fare la spesa o guidare è stato terribile. Non essendo nata sorda non avevo la minima conoscenza del linguaggio dei segni e non ero assolutamente in grado di comunicare con gli altri in modo immediato, dovevo avere con me un foglio in cui scrivere o un dispositivo tramite cui comunicare. Era umiliante e mi faceva sentire inerme. Fortunatamente dopo tante terapie ho recuperato quasi del tutto l’udito, ma quell’esperienza mi ha reso più sensibile al tema accessibilità e fatto capire quanto sia importante la tecnologia per le persone con disabilità.

Accessibilità web ancora lontana
Ti ho raccontato questa storia perché non è così scontato che navigare tra siti e app sia semplice per persone con disabilità. Un sordo può leggere, ma se sul tuo sito ci sono video, è ovvio che non potrà sentirli o capirli. Oppure, un non vedente o un ipovedente non sarà in grado di navigare o acquistare sul tuo e-commerce se tutti gli elementi non verranno progettati e pensati anche per essere letti da screen reader o display braille.
Questa estate mi sono scontrata con una cliente difficile, che, a proposito di non udenti e non vedenti, non riusciva a vedere oltre il suo naso e, soprattutto, non voleva sentire indicazioni e spiegazioni per permettermi di progettarle un sito accessibile a tutti. Spiegarle che inserire il testo prima di un’immagine e non sotto o addirittura graficamente integrata all’immagine stessa, non era user friendly e in linea con le attuali disposizioni in ambito UX, è stato inutile. Probabilmente non le importava nulla dei suoi potenziali clienti.
Rendere accessibile una pagina web è un lavoro che richiede la conoscenza di regole (poche e semplici) e l’utilizzo di strumenti per effettuare simulazioni. Le regole da conoscere e rispettare sono le linee guida WAI (Web Content Accessibility Guidelines). Dopo aver realizzato una pagina web sarà inoltre necessario effettuare test con screen reader, variatori LIFT o browser testuali (Lynx).
L’accessibilità web è un vantaggio per le aziende
Avere un sito accessibile è un vantaggio perché permette di allargare il bacino di utenza. Permettere l’acquisto di prodotti o la consultazione di servizi anche a persone con disabilità, oggi si rivela necessario, non solo in termini di profitto ma soprattutto a livello umano ed etico (parola tanto cara a molti brand ma pessimamente applicata in termini pratici).
A livello grafico non ci sono svantaggi, perché sia la versione accessibile che quella “non accessibile” sono identiche, bisogna solo rinunciare a qualche “ghirigoro” e vezzo egoistico. Tipo: video e immagini senza descrizioni, testi raster integrati nelle immagini, troppe illustrazioni o animazioni grafiche prive di descrizione all’interno degli attributi.
Come naviga un non vedente?
Per capire come progettare un sito accessibile anche ai non vedenti devi prima capire come navigano. Un non vedente utilizza appositi software in grado di leggere tutte le informazioni testuali presenti su una pagina web, chiamati screen reader.
Gli screen reader sono in grado, come ho scritto sopra, di leggere solo ed esclusivamente le parti testuali:
- immagini prive di attributo alt e descrizione non verranno “lette”
- testi troppo piccoli non potranno essere distinti da un ipovedente
- contenuti che utilizzano acronimi o abbreviazioni potrebbero essere mal interpretati da uno screen reader
- poco contrasto tra sfondo e contenuto o sfumature potrebbero causare problemi nella scansione dei testi
- form senza tag label corrette non verranno letti
- l’assenza di breadcrumb potrebbe rendere la navigazione difficile
- pulsanti poco evidenti o link nascosti potrebbero essere ignorati da uno screen reader o display braille
Come trattare le immagini con il testo ALTernative
Grazie all’uso dell’attributo ALT (a cui molti erroneamente attribuiscono solo una funzione SEO) uno screen reader è in grado di “leggere” e descrivere un’immagine a un una persona non vedente o ipovedente. Persino piattaforme social come Instagram, Facebook, Twitter e Pinterest lo hanno integrato da diversi anni tra le loro funzioni, per permettere a chiunque di utilizzarle. Ora ti spiegherò anche come usarlo correttamente sul tuo sito web per renderlo davvero accessibile.
<a href="https://www.ctrleffe.it/"><img src="ctrl-logo-dark.svg"/></a>
In alto il logo di ctrl+f, ma come possiamo aiutare uno screen reader a leggerlo? In questo modo:
<a href="https://www.ctrleffe.it/"><img src="ctrl-logo-dark.svg" alt="ctrl+f logo - Home Page"/></a>
Un altro esempio di utilizzo corretto dell’Alt sull’icona che indica il carrello in e-Commerce:
Alt errato = carrello della spesa
Alt corretto = acquista questo prodotto
Accessibilità web e attributo Longdesc
Un altro attributo HTML che possiamo associare a un’immagine è il Longdesc (acronimo di “long description”). Il longdesc serve ad allungare la descrizione di un’immagine nel caso in cui gli attributi “alt” e “title” non fossero sufficienti. Il longdesc infatti permette di creare un link a un paragrafo, una pagina o file txt in cui sono contenute informazioni supplementari.
Un esempio di implementazione del longdesc:
<img src=“immagine.png” alt=“descrizione immagine" longdesc="descrizione-immagine-estesa.html"/>
Tuttavia, l’utilizzo dell’attributo longdesc potrebbe ancora non essere compatibile con tutti i browser. Sarebbe quindi preferibile utilizzare un’image caption classica, magari implementando un link a una pagina diretta usando un metodo o una codifica standard.
Contenuto, struttura e presentazione di una pagina web
Per progettare siti ottimizzati per la lettura tramite Screen Reader è fondamentale prima capire la differenza tra contenuto, struttura e presentazione.
Contenuto: testo, immagini, audio, video, animazioni
Struttura: organizzazione logica del contenuto (es. paragrafi, titoli, sottotitoli)
Presentazione: formattazione carattere, posizione oggetti, scelte di layout
Quando progetti un sito web devi dividere la presentazione dalla struttura logica. Non ti basterà, infatti, evidenziare il titolo di una pagina con un font-size più grande, sarà necessario impostare sempre titoli e sottotitoli, utilizzando i tag Headers h1, h2, h3, h4, h5, e h6.
Esempio di struttura logica
Codice HTML: <h1>La Divina Commedia</h1> di Dante Alighieri <h2>Inferno</h2> <h3>Canto I</h3> Nel mezzo del cammin di nostra vita.. <h3>Canto II</h3> […] <h2>Purgatorio</h2> <h3>Canto I</h3> […] <h2>Paradiso</h2> <h3>Canto I</h3> […] | La Divina Commediadi Dante Alighieri InfernoCanto INel mezzo del cammin di nostra vita.. Canto II[…] PurgatorioCanto I[…] ParadisoCanto I[…] |
Con questa struttura lo screen reader sarà in grado di saltare da una sezione all’altra senza dover leggere tutto il contenuto delle singole sezioni.
Impostazioni della lingua del sito
Gli screen readers sono in grado di leggere le pagine web abbastanza bene e, se ne stai progettando uno multilingua e lo vuoi rendere accessibile, ricordati di specificare nel codice html anche la lingua (html lang=“it”) e di segnalare eventuali altre variazioni all’interno del documento. Questo per permettere agli screen readers di usare la pronuncia corretta.
Questi piccoli accorgimenti: attributo ALTernative, lingua in uso, separazione struttura/presentazione, renderanno la tua pagina web accessibile agli utenti non vedenti. Ovviamente ci sono altri problemi di accessibilità per questi utenti ma magari li approfondiremo meglio in un altro post!
Controllare l’accessibilità web simulando la navigazione
Per testare un sito, come saprai bene, è necessario navigarlo da più browser, ma per l’accessibilità bisogna fare di più. Vediamo insieme cosa.
Controllo del codice html/xhtml
Il primo test da effettuare è il controllo della correttezza del codice tramite il validator W3C.
Browser testuale
Oltre al controllo del codice, il sito va testato su un browser testuale. Il più famoso è sicuramente Lynx, che è in grado di visualizzare il contenuto delle pagine web senza immagini e senza la formattazione del carattere. Navigare su Lynx è molto intuitivo. Se una pagina risulta navigabile su Lynx, lo sarà anche con l’ausilio di uno screen reader.
Quando Lynx individua un [INLINE] o un [LINK] significa che gli attributi alt non sono stati specificati. Navigare con Lynx permette di effettuare un’analisi approfondita sull’accessibilità del tuo sito web.
Screen Readers
Il vero test però va fatto tramite uno SR, con il quale si riesce davvero a capire se la pagina si naviga agevolmente oppure no.
I lettori di schermo più consigliati sono:
- JAWS per Windows, attualmente il più utilizzato e sviluppato da Freedom Scientific
- Screen reader per Mac e iOS VoiceOver, integrato in tutti i computer Apple da MacOS X 10.4 e versioni successive.
- NVDA (Accesso desktop non visivo) per Windows, un lettore di schermo Windows open source gratuito creato da NVAccess.
Accessibilità web a prova di daltonico
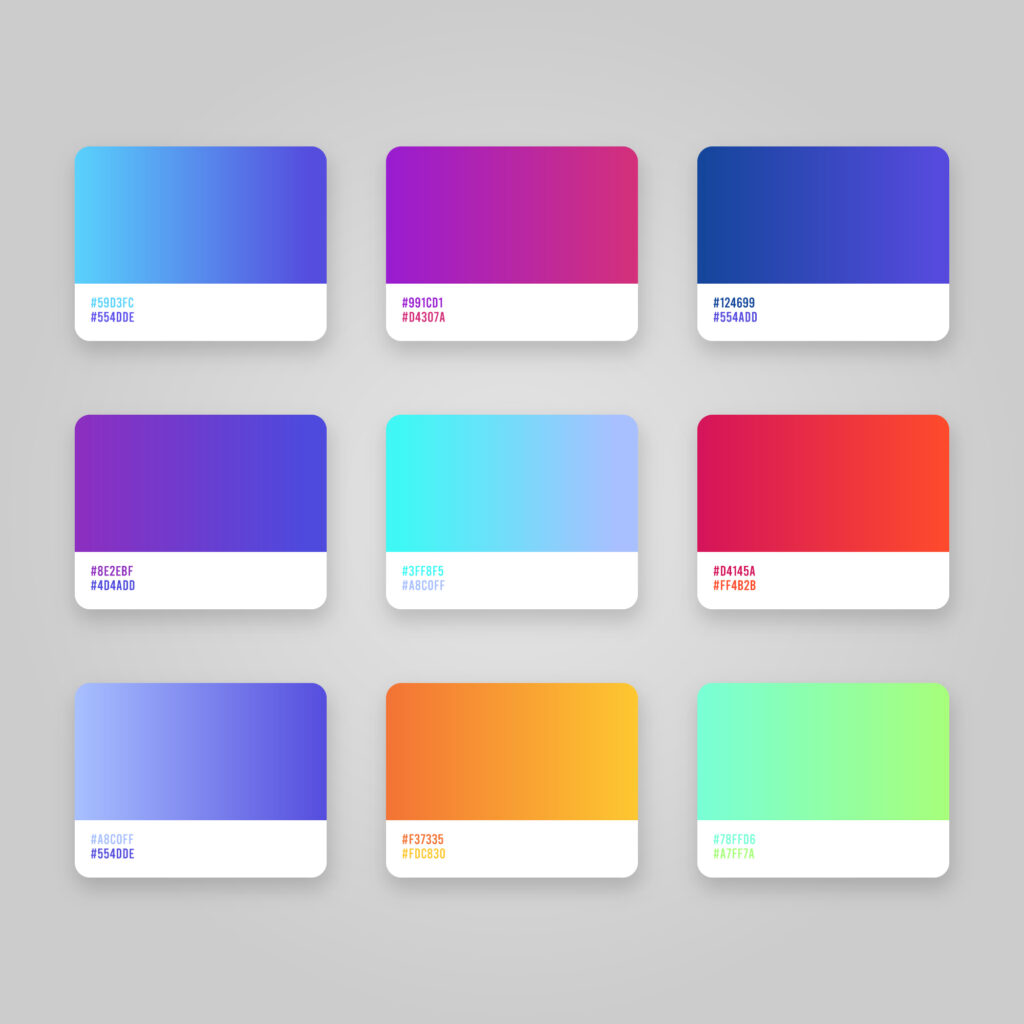
Quando progetti un sito accessibile dovresti tener conto non solo dei non vedenti ma anche dei daltonici. Secondo IAPD ci sarebbero circa 300 milioni di daltonici in tutto il mondo (su una popolazione di 7,5 miliardi di persone). In Italia se ne stimano 2,2-2,5 milioni. Nella maggioranza dei casi il daltonismo riguarda i maschi (7-8%) e meno le femmine (0,4-0,5%).
Un daltonico percepisce in ugual modo il rosso porpora, il violetto, l’azzurro-verde e il bianco. È ovvio che se vuoi progettare un sito completamente accessibile ne devi tener conto nel colore di sfondo e nelle combinazioni cromatiche della Navigation Bar.
I browser moderni hanno emulatori di daltonismo per lo sviluppo web. Per Chrome è disponibile Canary, per Firefox invece puoi leggere di più sulla pagina della Color vision simulation.
Se stai progettando un sito accessibile per i non vedenti, inconsapevolmente lo stai ottimizzando anche per chi ha accesso da dispositivi mobile e tablet con schermo piccolo, utenti affetti da dislessia, chi naviga con luce solare diretta sullo schermo ed epilettici (le immagini lampeggianti per loro potrebbero essere un grosso problema).
Accessibilità web per non udenti
Ti ho parlato in apertura della mia esperienza diretta con questo tipo di disabilità e nel mio periodo non udente ho imparato tantissime cose su questo tipo di handicap.
Probabilmente se stai progettando un sito avrai sicuramente del contenuto testuale e non ti verrà mai in mente quanto, per un sordo, possa essere difficile da interpretare.
Sin da bambini sentiamo gli adulti parlare e inconsciamente apprendiamo la prima padronanza del linguaggio orale, che poi approfondiamo con il percorso scolastico. Un bambino sordo non può apprendere naturalmente la lingua madre orale perché non può sentirne il suono, ecco il motivo per il quale si predilige utilizzare il linguaggio dei segni nel telegiornali o nei video anziché i sottotitoli.
Ovviamente un sordo sa e può imparare a leggere, infatti esistono i sottotitoli per persone non udenti, che comunque vengono realizzate da esperti e professionisti. Il linguaggio utilizzato dev’essere semplice e chiaro, questo perché la capacità di lettura di un non udente è inferiore a quella dei normoudenti e perché potrebbero avere difficoltà a comprendere termini troppo complessi o difficili.
Se vuoi rendere il tuo sito accessibile per questo tipo di utente, devi assolutamente considerare di inserire:
- Immagini esplicative che accompagnino un eventuale audio o istruzioni scritte in modo semplice. Come ho scritto, è più probabile che un sordo abbia maggior familiarità con il linguaggio dei segni che con la scrittura
- Inserire istruzioni per la lingua dei segni e commenti
- Inserire video e altri media con didascalie e sottotitoli facili da attivare, non solo con il mouse ma anche con comandi da tastiera. Se il sito è multilingua valuta l’uso del linguaggio dei segni internazionale
- Assicurati che non ci siano esclusivamente contenuti audio, tipo: segnali acustici, avvisi sonori di errore o messaggi audio
- Tutti i materiali audio dovrebbero avere una trascrizione chiaramente disponibile nella stessa pagina di navigazione
- Nessun controllo solo vocale attivato. Tutte le funzioni dovrebbero essere operative attraverso tastiera e mouse
Accessibilità web per persone con disabilità fisiche e motorie
Quando parliamo di barriere architettoniche ci vengono subito in mente persone con disabilità fisiche e anche il web può presentare tantissime barriere per gli utenti con:
- arti amputati
- artrite, reumatismi o altre condizioni che causano tremore alle dita (tipo il morbo di Parkinson)
- utenti con ridotta abilità e scarsa coordinazione occhio-mano
- paraplegici o tetraplegici
Progettare un sito accessibile per chi convive con una disabilità fisica o disturbi neurologici che compromettono i movimenti o l’uso degli arti superiori, ti aiuta anche a ottimizzarlo per chi è abituato a usare più i comandi da tastiera che il mouse, per chi fatica a utilizzare entrambe le mani (es. un genitore con un bambino in braccio durante la digitazione o utente con mano/braccio ingessati), per chi naviga su un treno o su un autovettura traballanti, per chi è lento nel digitare o navigare in una pagina web e/o abbia appena iniziato a utilizzare internet.
Cosa fare per rendere il sito accessibile:
- crea pulsanti molto più grandi
- lascia tutto il tempo necessario per completare le attività prima che la pagina “scada” (es. pagina di inserimento dati personali)
- assicurati che tutto il contenuto sia disposto in modo logico con i titoli e i sottotitoli chiari e ben disposti. In questo modo gli utenti che utilizzano i controlli da tastiera possono navigare in una sequenza logica e senza confondersi con l’operazione successiva
- assicurati che tutto il sito supporti i comandi da tastiera
- imposta semplici opzioni per correggere eventuali errori o sviste
- implementa comandi touch-free come controlli vocali, comandi a pedali o tracce che seguono il movimento degli occhi
Accessibilità web per persone con bassa capacità cognitiva
Internet è aperto a tutti e anche persone con deficit cognitivi possono e devo utilizzarlo. Per questo motivo se progetti un sito accessibile, non puoi tralasciare anche la loro percezione del mondo.
Parliamo di utenti con:
- disabilità evolutive, percettive o intellettive
- problemi di salute mentale
- anziani con demenza
- utenti affetti da ADD o ADHD o disturbi dello spettro autistico
- persone affette da ansia, schizofrenia o disturbi che possano causare difficolta a focalizzare, elaborare e/o conservare informazioni
- utenti affetti da sclerosi multipla, specialmente durante le recidive
Prima di tutto devi tener conto sempre del modo in cui parli e fai parlare il tuo sito web. Il linguaggio dev’essere sempre semplice e diretto. L’inclusione di illustrazioni o immagini esplicative con del testo (come per i non udenti) potrebbe risultare molto utile per questo tipo di utente. Evita blocchi di testo troppo lunghi e densi, non utilizzare immagini o contenuti testuali lampeggianti.
Un sito accessibile alle persone con bassa capacità cognitiva risulterà ottimizzato anche per utenti non madrelingua, con bassa alfabetizzazione, con poca dimestichezza nell’uso di internet e anziani.
Come avrai letto creare un sito accessibile richiede un po’ più di tempo e molta lungimiranza! Ti assicuro però che ne trarrai anche tanti vantaggi, oltre ovviamente a rispettare le leggi e i regolamenti in vigore in materia di disabilità e accessibilità web. L’accessibilità di un sito ha anche un ulteriore vantaggio: aumenta la SEO. I tuoi visitatori infatti avranno un’esperienza più fluida e piacevole. In ultimo, ti permetterà di allargare il bacino di utenza, ergo più visite sul sito!