Troppo spesso si sottovaluta l’importanza che il Lettering (disciplina che si occupa del processo di scelta e abbinamento dei caratteri pubblicitari e grafici, secondo opportuni criteri) ha nella buona riuscita di un design o di un’immagine.
I caratteri tipografici, detti anche Font (al maschile se parliamo di contenuti web e al femminile se parliamo di stampa), sono migliaia. Ogni giorno ne spunta uno nuovo, con così tante varianti che scegliere il più adatto, risulta davvero difficile.
Per questo motivo vogliamo darti 10 utili consigli, per scegliere sempre il carattere più adatto, anche quando non si è esperti di lettering.
1. Suddividere il testo in box differenti
Usare un box di testo con lo stesso font, la stessa interlinea, la stessa dimensione, è senza dubbio controproducente. Rompere il testo in differenti box e stili, agevola la comprensione, la lettura e aumenta l’impatto visivo dell’immagine e/o del contenuto.

2. Posizionamento e allineamento del testo
Per creare una certa coerenza visiva, sarebbe sempre meglio utilizzare lo stesso allineamento dei testi (a destra, centrato, a sinistra), soprattutto nei contenuti social media, dove la coerenza grafica è molto utile, per dare continuità e struttura alla wall. Noi sulla nostra fan page, prediligiamo usare quasi sempre un allineamento centrato, in rari casi a destra.


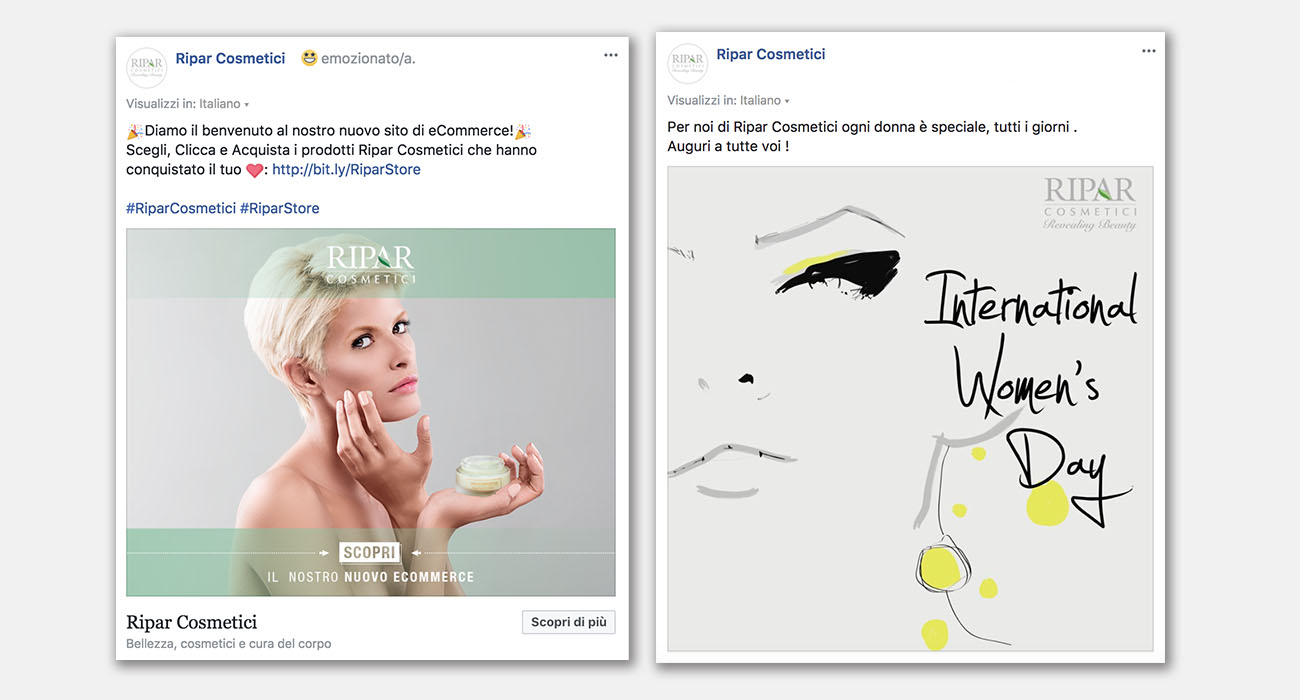
3. Scegliere il Font più adatto per il proprio Brand
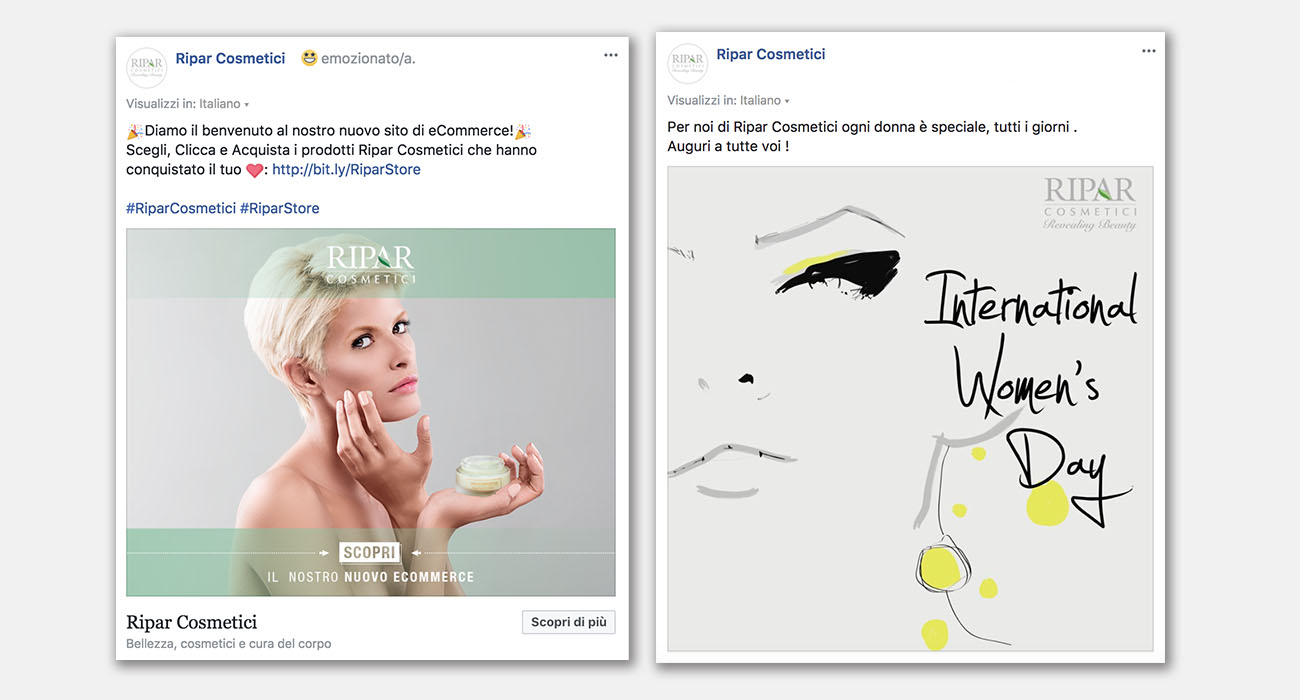
Individuare il giusto carattere per un design o un brand, non è un compito semplice. Il font dovrebbe essere in linea con lo spirito e l’identità del prodotto/servizio. La Ripar Cosmetici, azienda di prodotti cosmetici italiana per esempio, ha utilizzato sui suoi canali social, due diversi tipi di font. Basandosi sul target di riferimento del post. Uno più istituzionale e unisex, per pubblicizzare il suo nuovo e-commerce e uno più femminile, per celebrare una ricorrenza dedicata indubbiamente alle donne.


4. Il testo deve essere sempre leggibile
Il font utilizzato deve essere sempre leggibile, soprattutto se lo si utilizza per testi di una certa lunghezza. Evitare di utilizzare caratteri troppo elaborati e maiuscole, nei content, che potrebbero richiedere uno sforzo maggiore durante la lettura (vedi esempio sottostante).

5. Usare Font di diversa grandezza
Utilizzare font di grandezza differente aiuta a creare una gerarchia nel testo. Il nostro occhio è naturalmente attirato dagli elementi dominanti. Scegliere font di dimensioni maggiori per il titolo e a scalare per sottotitoli e corpo del testo, aiuta la lettura e la classificazione delle informazioni riportate.


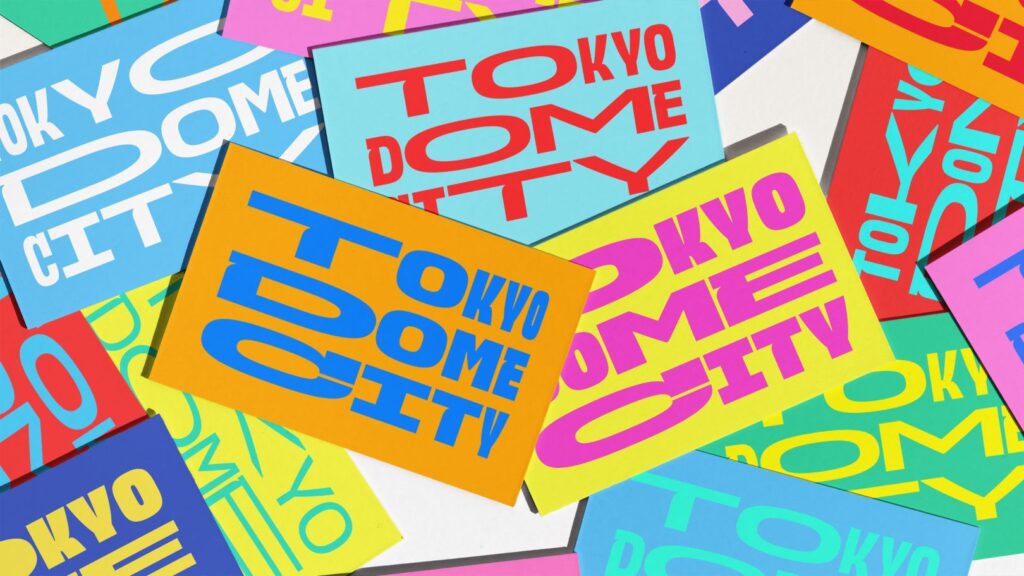
6. Sperimentare con il maiuscolo
Il maiuscolo non è come il nero e purtroppo non sta bene con tutto. Utilizzarlo per testi troppo lunghi infatti, ne compromette l’assimilazione e la lettura. Utilizzarlo nei titoli o nel claim, può confermare al brand un mood moderno e forte.

7. Utilizzare spaziature differenti tra i caratteri
Usare il kern (spaziatura tra i caratteri) può aiutare a dare aria a un testo e conseguentemente al lettore. In oltre l’uso corretto del kern permette di armonizzare un’immagine o un testo, dando alle righe la stessa lunghezza e coerenza visiva.


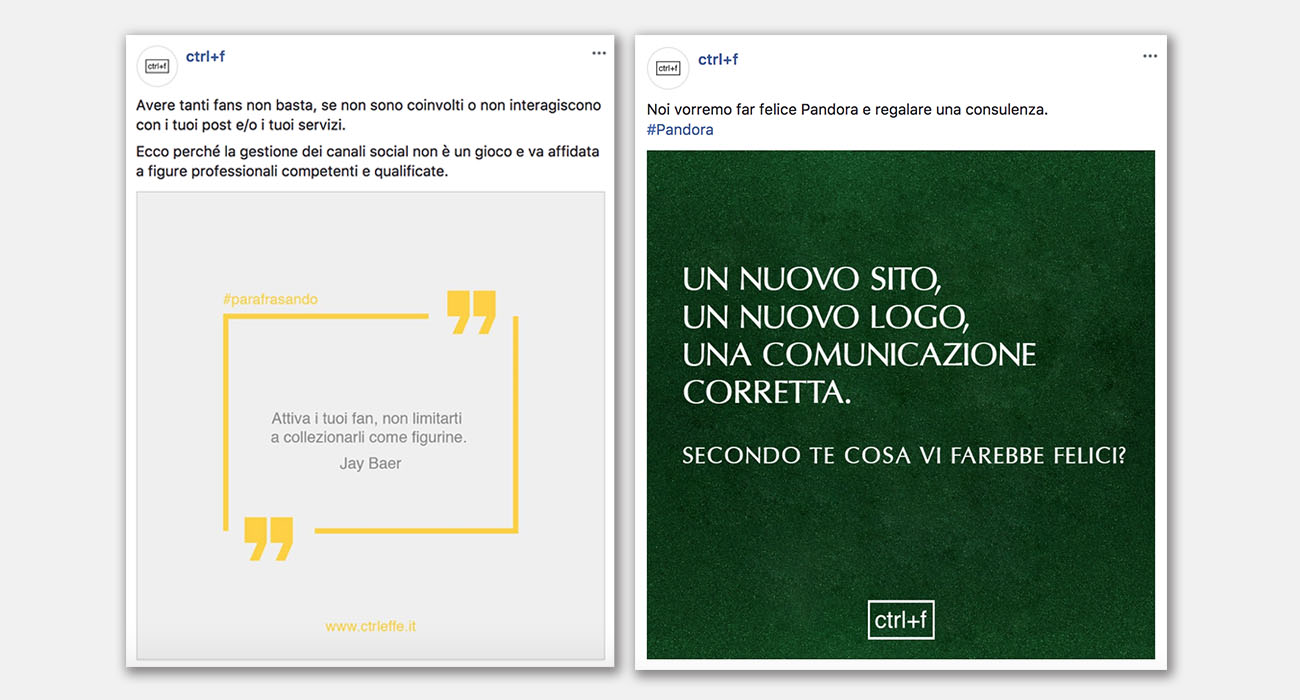
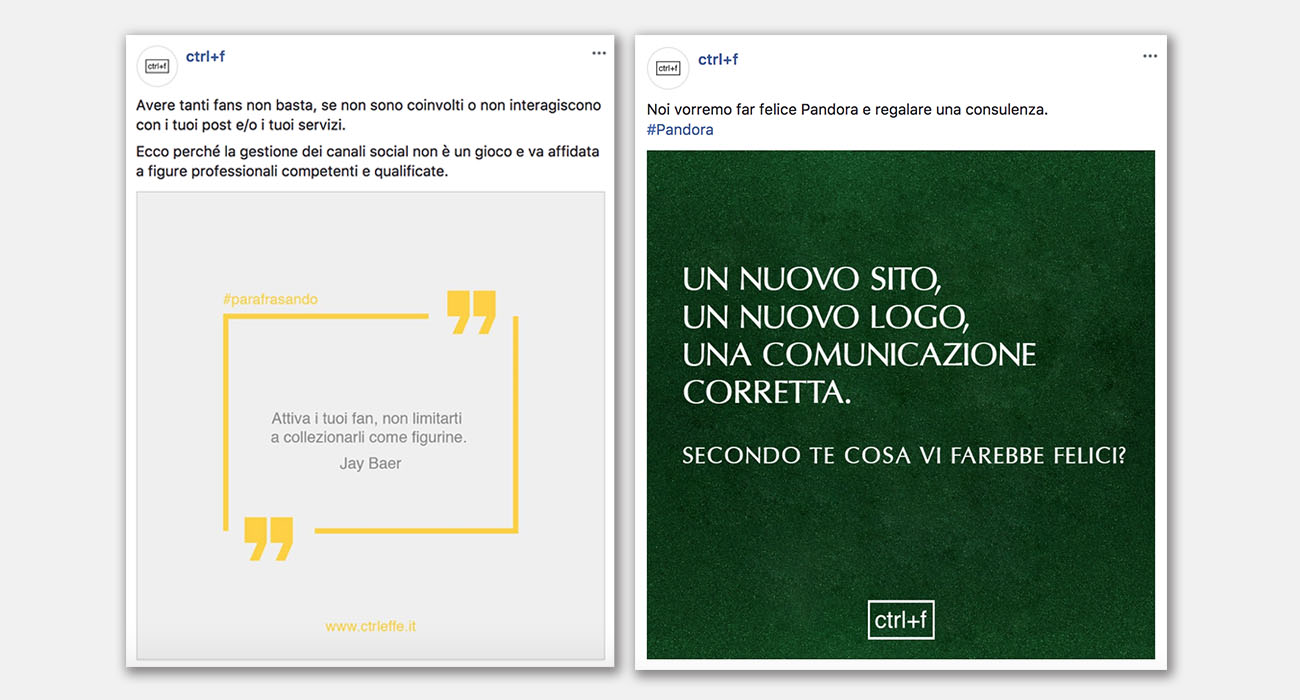
8. Utilizzare più font
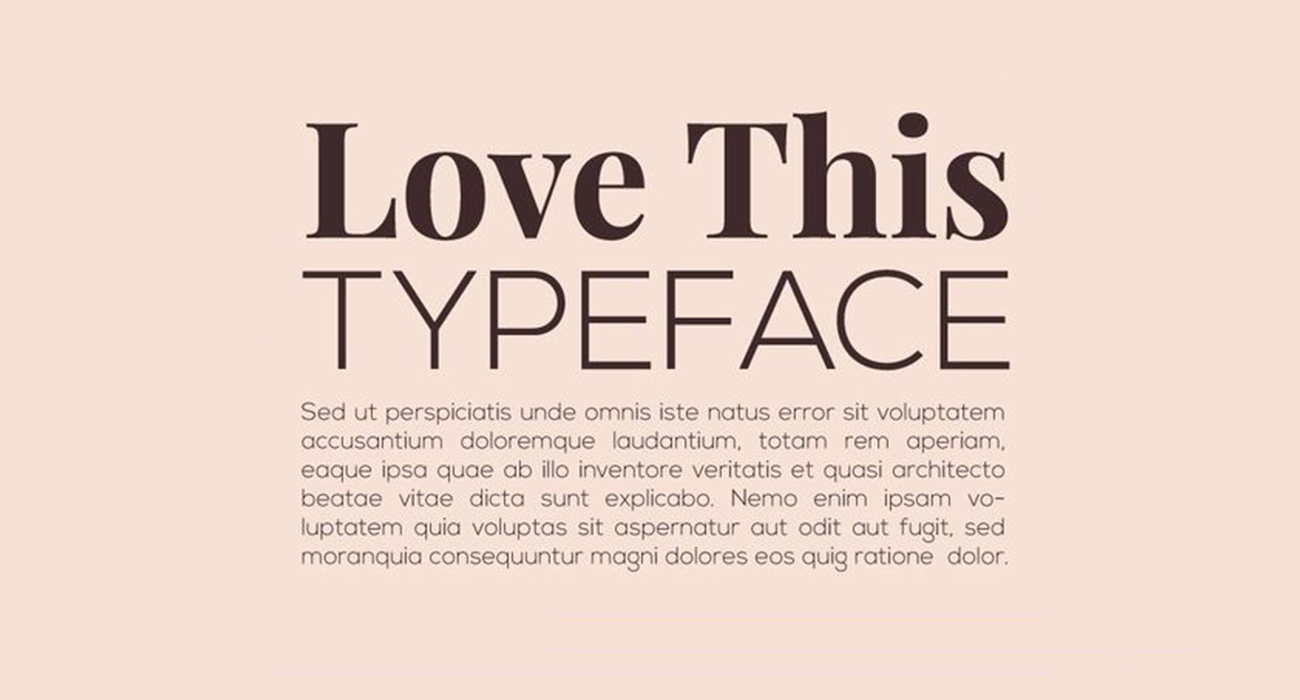
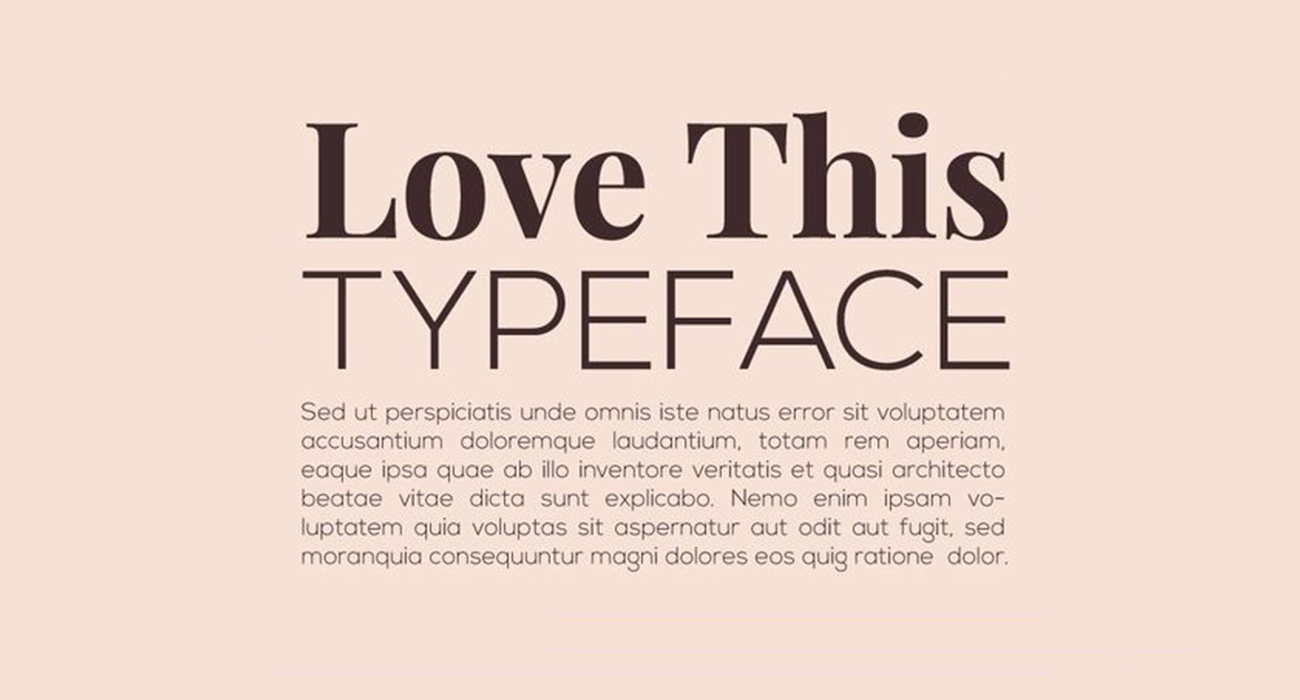
Occhio! I caratteri tipografici sono come il sale, più se ne usa, più un cibo diventa immangiabile. La stessa regola vale per la grafica. L’utilizzo di più font rischia di rendere un design, illeggibile, confusionario, brutto. Bisognerebbe sempre utilizzare font che si completano a vicenda, ma questa è un’abilità di pochi. Nell’esempio sottostante un ottimo esempio di abbinamento intelligente e visivamente gradevole.


9. Posizionare il testo dove può essere letto facilmente
Lo spazio, questo temutissimo elemento.. Per trasmettere un messaggio non è necessario massacrare un’immagine con testi enormi. Il testo andrebbe sempre posizionato in maniera corretta ed efficace, dove l’occhio sarà portato a guardare.


10. Ridurre la quantità di testo
Prima di creare un design, è molto importante pensare e capire cosa si vuole comunicare e soprattutto a come il tutto, sarà disposto sulla nostra immagine o pagina. Utilizzare poco testo per esprimere un concetto, aiuta a rafforza l’impatto visivo, sempre.
L’esempio riportato in seguito, mostra come l’utilizzo di un elemento visivo, l’icona di Instagram, faccia capire il messaggio anche senza esplicitarlo con le parole.